Web Layout Designing with HTML CSS || Clear-fix-float-line-height Properties
Web Layout Designing with HTML CSS. Clear-fix-float-line-height Properties. hello Friends, In this article I will show you how to make very simple web layout with HTML CSS and using Clear-fix, float, line-height property. Web layout design is important for any web project.
In the field of web development, creating an appealing and functional web layout is the most important part. HTML and CSS stand as the building blocks, web layout designs specifically focusing on clear-fix, float, and line-height properties in HTML and CSS.
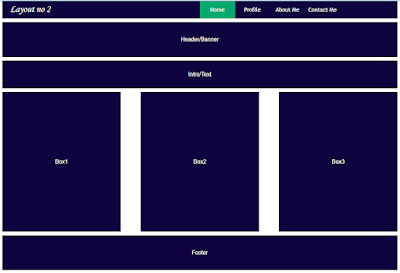
Lets Practice together, looking to learn you are right place. I have create a simple and beautiful web layout for you for practice purpose. To build a web layout first understand basic structure of the web layout, whether you're a beginner or an experienced developer or you're looking to refresh your skills this article will guide you create one.How to Build a Web layout Using Clear-fix-float-line-height Properties?
The Basic of HTML and CSS:
HTML, Hyper text Markup Language, Structures the content on a webpage, defining elements like heading, paragraphs, images.
Cascading Style Sheets (CSS) complements HTML by adding styling attributes to these elements, enhancing's the visual appeal of the website.
Clear-Fix and its Significance: Clear-fix becomes indispensable when dealing with floated elements in CSS. The float property, while useful for creating dynamic layouts, often challenges in maintaining the desired structure. How Clear-Fix is implemented?
Clear-Fix: Applying clear-fix is straightforward and can be done through CSS classes. By Incorporating clear-fix into your design.
Here is CSS code: .clear-fix::after{ content: ""; display: block; clear: both; }
Float Property in CSS:
The float property, a powerful tool in CSS, allows elements to be positioned to the left or right. facilitating a more fluid layout. However, it comes with its challenges, often disrupting the flow of the document. Line-Height Property: The line-height property in CSS indicates the spacing between lines of text.
Best Practices for web Layout Designers Clean and efficient code is the skills of a proficient web designer. Below is the Video tutorials, watch and practices Learning of a web layout designing is often the first thing visitors notices.
A well designed layout contributes significantly to a positive user experience. easy navigation, clear information hierarchy, and making it effortless for visitors to find what they're looking for.
Here are some importance of web layout designs
1.Brand identity and consistency
2.Readability and Accessibility
3.Mobile Responsiveness
4.Search Engine Optimization (SEO)
5.Conversion rate
6.Content Highlighting
7.Loading Speed
8.Adaptability
Source Code: Get Code
I hope you like this article, if yes then please share the blog and follow me on my YouTube Channel @officialmypcskills and stay connected with this blog.
.png)

Post a Comment